[Spring/게시판] 3. 회원가입하기
2020/04/23 - [개발/Spring] - [Spring/게시판] 2. Mybatis 연동하기 [Spring/게시판] 2. Mybatis 연동하기 2020/04/23 - [개발/Spring] - [Spring/게시판] 1. MySql 연동 [Spring/게시판] 1. MySql 연동 1. pom.x..
hillier.tistory.com
추가 기능
1. 중복하는 아이디가 있는지 체크
2. 아이디가 7 ~ 14자 이내일 것
3. 비밀번호와 비밀번호 확인이 동일한지 체크
- 아이디 조건 & 중복된 아이디 체크하기
1. userMapper.xml에 id(String)값으로 User를 검색하는 SQL문 작성
<resultMap id="userMap" type="com.tnqls.spring.domain.User">
<result property="userid" column="id"/>
<result property="username" column="username"/>
<result property="password" column="password"/>
<result property="generated_date" column="generated_date"/>
</resultMap>
<select id="getUserById" parameterType="string" resultMap"userMap">
SELECT * FROM user
WHERE id = #{userid}
</select>※ DB 컬럼명과 객체 속성명이 다를 때 resultMap을 사용하여 매핑해주어야한다.
2. UserMapper.java에 함수 추가
public interface UserMapper {
void createUser(User user);
User getUserById(String userid);
}3. UserService.java에 함수 추가
public User getUserById(String userid) {
User user = userMapper.getUserById(userid);
return user;
}
public int checkId(String userid) {
User user = userMapper.getUserById(userid);
if (user == null) {
return 0;
}
return 1;
}※ getUserById 함수를 이용하여 checkId라는 함수를 만듦. 해당 아이디가 있을 경우 1, 아니면 0 출력
4. signup.jsp 변경하기
<p>
<label for="userid">아이디</label>
<input type="text" id="userid" name="userid" required="required" placeholder="7~14자 이내"/>
<button type="button" id="idCheck">아이디확인</button>
<div class="alert alert-danger" id="no-id-alert-danger" style="color: red">아이디를 7~14자 이내로 입력하세요.</div>
<div class="alert alert-success" id="id-alert-success" style="color: blue" >해당 아이디 사용가능.</div>
<div class="alert alert-danger" id="id-alert-danger" style="color: red">중복된 아이디 존재.</div>
</P><script type="text/javascript">
$(function() {
$("#no-id-alert-danger").hide();
$("#id-alert-success").hide();
$("#id-alert-danger").hide();
$("#idCheck").click(function(){
$.ajax({
type: 'GET',
data: {
"userid": $("#userid").val()},
url : "getUserById.do",
success : function(data) {
console.log(data);
var userid = $("#userid").val();
if(!userid || userid.length<7 || userid.length>14 ){
$("#no-id-alert-danger").show();
$("#id-alert-success").hide();
$("#id-alert-danger").hide();
}else if(data=='0') {
$("#no-id-alert-danger").hide();
$("#id-alert-success").show();
$("#id-alert-danger").hide();
} else if (data=="1") {
$("#no-id-alert-danger").hide();
$("#id-alert-success").hide();
$("#id-alert-danger").show();
}
}
})
})
});
</script> ※ AJax를 이용하여 페이지 이동하지 않고 일부만 데이터 로드 & 길이체크
userid를 controller에 getUserById.do라는 경로로 GET방식으로 전달
5. HomeController.java 수정
@ResponseBody
@RequestMapping(value = "/getUserById.do", method= RequestMethod.GET)
public String getUserById(@RequestParam String userid) {
logger.info(userid);
return Integer.toString(userService.checkId(userid));
}※ userid를 @RequestParam을 사용하여 받아오고, 결과값을 넘겨주기 위에 @ResponseBody 사용
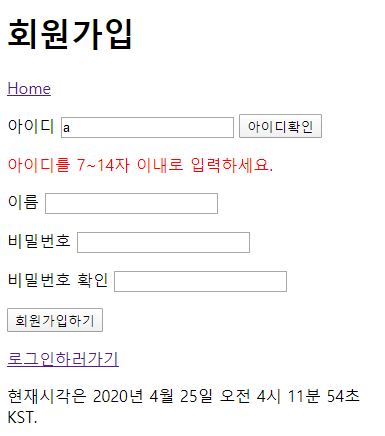
- result

- 비밀번호와 비밀번호 확인이 같은지 체크
1. signup.jsp 수정
<script>
$(function(){
$("#pw-alert-success").hide();
$("#pw-alert-danger").hide();
$(".input-pwd").keyup(function(){
var pwd1=$("#pwd1").val();
var pwd2=$("#pwd2").val();
if(pwd1 != "" || pwd2 != ""){
if(pwd1 == pwd2){
$("#pw-alert-success").show();
$("#pw-alert-danger").hide();
$("#submit").removeAttr("disabled");
}else{
$("#pw-alert-success").hide();
$("#pw-alert-danger").show();
$("#submit").attr("disabled", "disabled");
}
}
});
});
</script>※ keyup = 키를 눌렀다가 땠을 때 이벤트
- result

'개발 > Spring' 카테고리의 다른 글
| [Spring/게시판] 4. 로그인 / 로그아웃 (0) | 2020.05.05 |
|---|---|
| [Spring/게시판] 3. 회원가입하기 (0) | 2020.04.23 |
| [Spring/게시판] 2. Mybatis 연동하기 (0) | 2020.04.23 |
| [Spring/게시판] 1. MySql 연동 (0) | 2020.04.23 |




최근댓글